Storytelling, Design &
Datavisualization
January 20 2017
@maartenzam
Rotterdam
simple guides for better communication
Storytelling
I
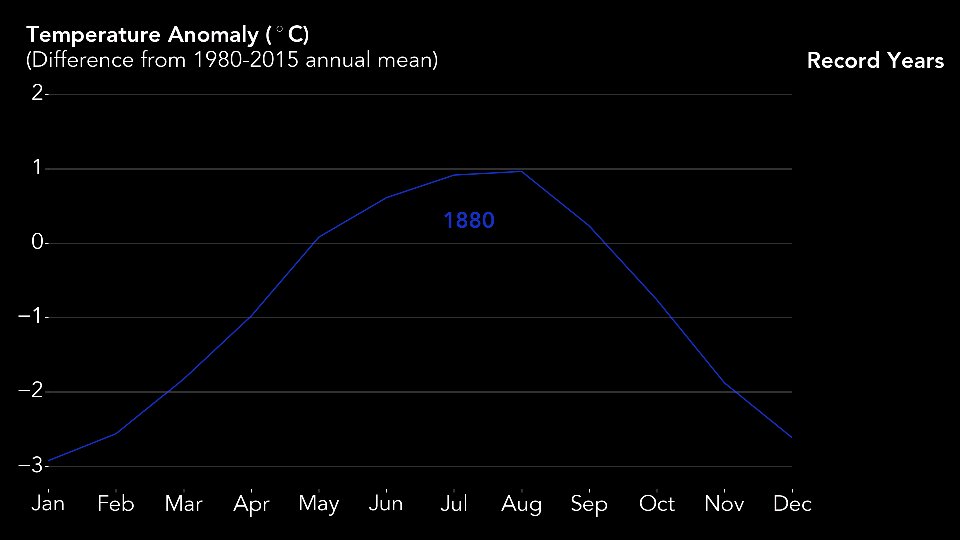
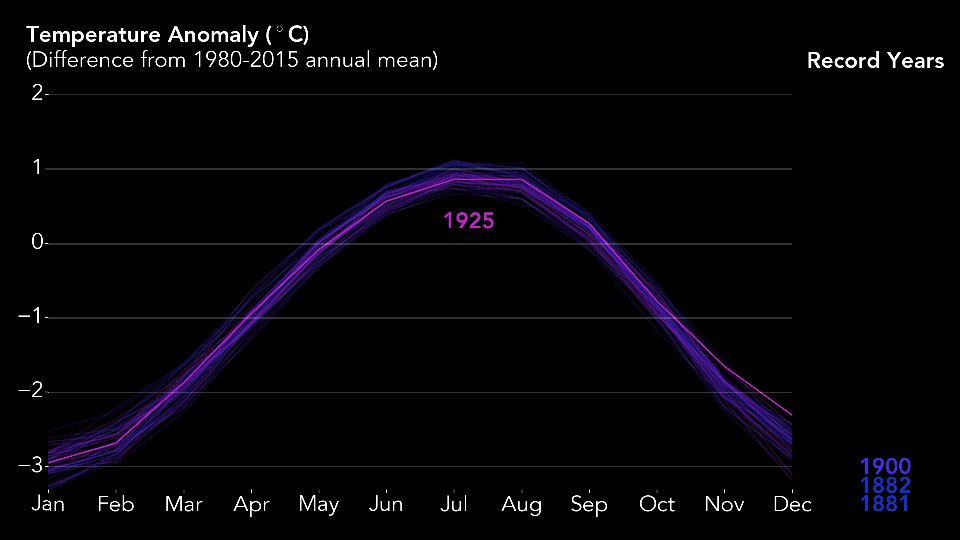
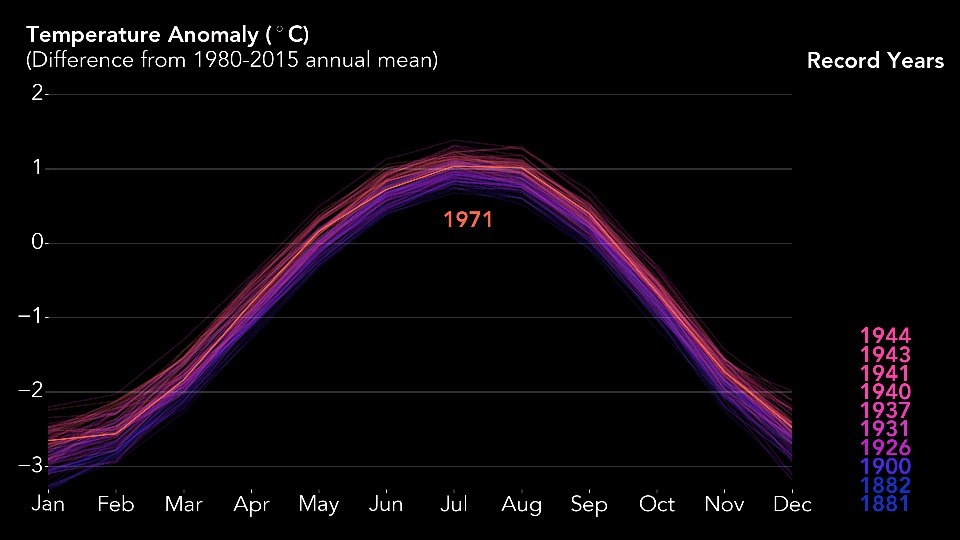
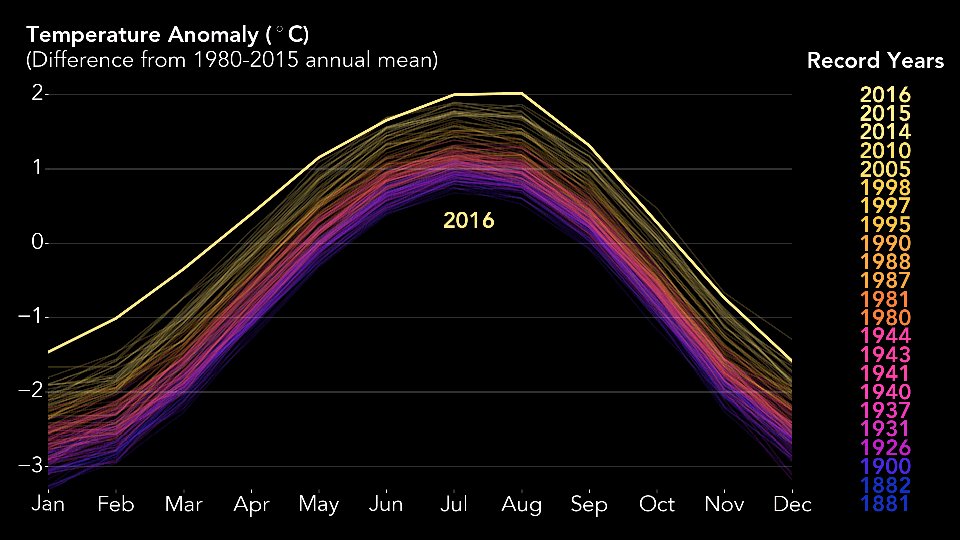
2016
- Globally, 0,99°C warmer than mid-20th century
- Hottest year on record since 1880
- 3 consecutive years set record
- Record low sea ice levels
Stories are everywhere
Paintings, newspapers, games, novels, papers, fairytales, television, sports, religion, advertisement, theater, politics, science, poetry, manuals, ...
Through stories, we
Learn
Understand
Remember
Convey ideas
How?
Setting
When?
Where?
Character
WHO?
Cause & effect
WHAT?
Sensemaking
WHy?
Think like a journalist
The Inverted Pyramid
The News
important details
BackgrouND
5 W's, How?
Journalistic reality
Fixed length
Breaking news comes in
'When in doubt, leave things out'
'Cut from the bottom'
What is important
How to make people care
How to present it best
Good journalists know
You are not your audience
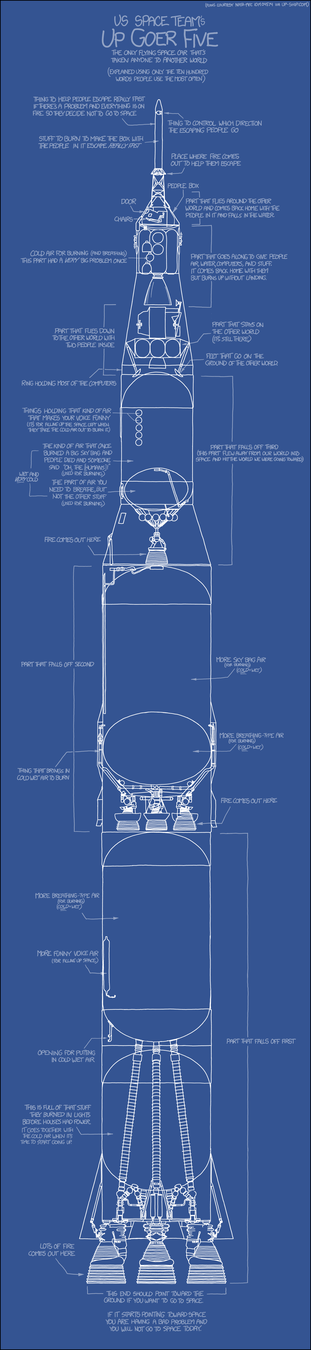
No jargon
No letterwords
No footnotes
Simplify
Be a good guide
You know
what is important
what is new
why it matters
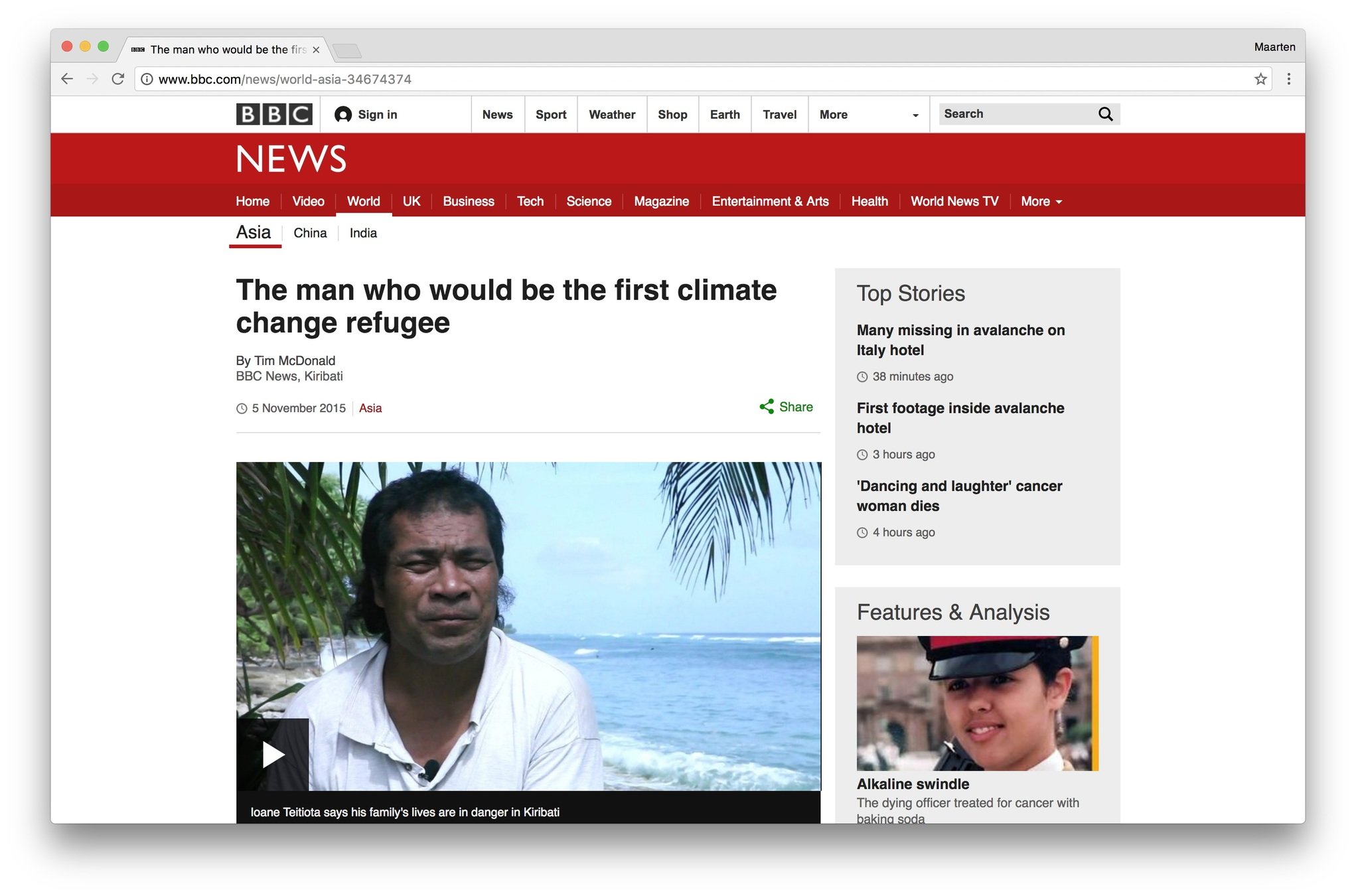
Make it personal
Personification
Use a narrator
Put the "you" in the headline
Distilling the story
Your research as a headline in the paper
Explain your research in 30 seconds
Kill your darlings
Setting: when & where?
Character: who?
Cause & effect: what?
Why?
Simple story
Simple language
Appaeling, sensory language
Put the 'you' in the headline
Design
II
"Everything should be made as simple as possible, but not simpler"
- Albert Einstein (maybe)
"Graphic designers create and combine symbols, images and text to form visual representations of ideas and messages. They use typography, visual arts and page layout techniques to create visual compositions."
- Wikipedia
"Content precedes design. Design in the absence of content isn't design, it's decoration"
- Jeffrey Zeldman
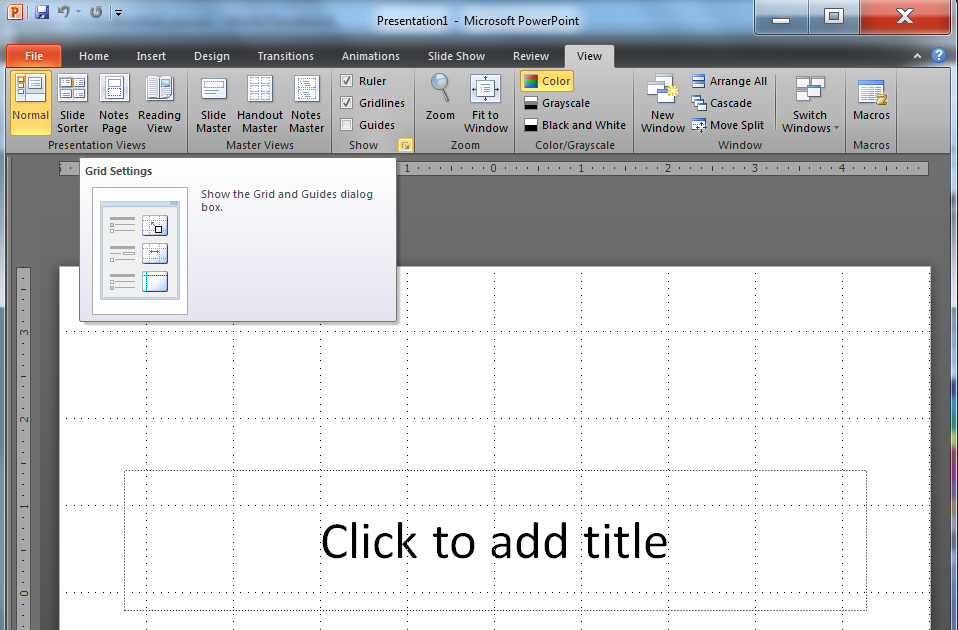
The Grid

Grids
Let you apply the rule of thirds
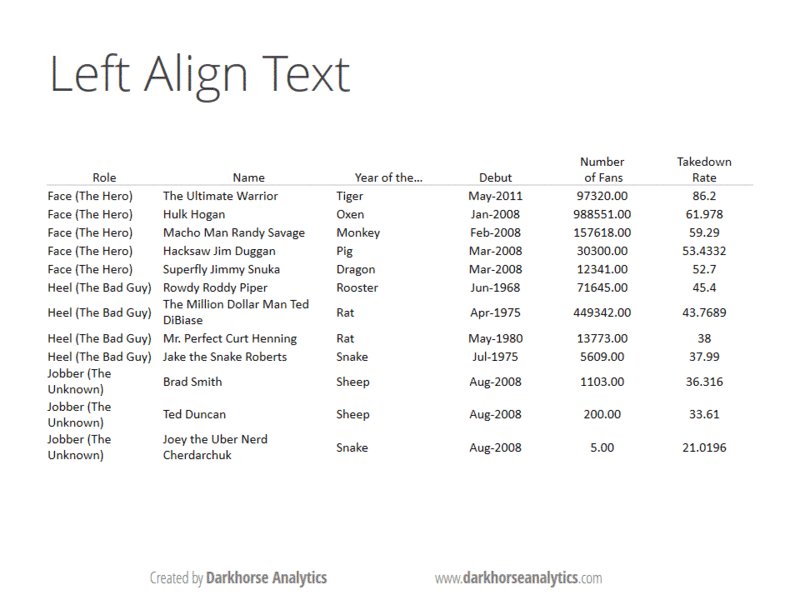
Align
Organize
Are flexible
Make readable
Let you brake the grid
Can be applied everywhere

Hierarchy
Hierarchy — it’s a big word, but an easy-to-implement (albeit important) concept when it comes to typography. And this guide will show you how to use it to improve your design projects. Even if you’re not familiar with the term, you’ve likely run into typographic hierarchy many times. Just picture a newspaper, with a headline, subheadline, and body copy. This is a classic example of three levels of typographic hierarchy, an approach that’s still used today, both in print and online. Newspapers from the early- to mid-20th century offer especially exaggerated examples, like this one. These days, our headlines or titles don’t have to be six inches tall to catch readers’ attention, but the image above provides a dramatic reminder of just what typographic hierarchy is all about — organizing and formatting your type choices in such a way that readers or users can clearly see what’s most important, which enables them to easily navigate the layout at a glance and quickly scan to find the information they’re looking for.
Hierarchy — it’s a big word, but an easy-to-implement (albeit important) concept when it comes to typography. And this guide will show you how to use it to improve your design projects.
Even if you’re not familiar with the term, you’ve likely run into typographic hierarchy many times. Just picture a newspaper, with a headline, subheadline, and body copy. This is a classic example of three levels of typographic hierarchy, an approach that’s still used today, both in print and online. Newspapers from the early- to mid-20th century offer especially exaggerated examples, like this one.
These days, our headlines or titles don’t have to be six inches tall to catch readers’ attention, but the image above provides a dramatic reminder of just what typographic hierarchy is all about — organizing and formatting your type choices in such a way that readers or users can clearly see what’s most important, which enables them to easily navigate the layout at a glance and quickly scan to find the information they’re looking for.
Hierarchy — it’s a big word, but an easy-to-implement (albeit important) concept when it comes to typography. And this guide will show you how to use it to improve your design projects.
Even if you’re not familiar with the term, you’ve likely run into typographic hierarchy many times. Just picture a newspaper, with a headline, subheadline, and body copy. This is a classic example of three levels of typographic hierarchy, an approach that’s still used today, both in print and online. Newspapers from the early- to mid-20th century offer especially exaggerated examples, like this one.
Make it scanable
These days, our headlines or titles don’t have to be six inches tall to catch readers’ attention, but the image above provides a dramatic reminder of just what typographic hierarchy is all about — organizing and formatting your type choices in such a way that readers or users can clearly see what’s most important, which enables them to easily navigate the layout at a glance and quickly scan to find the information they’re looking for.
Size
It goes without saying that font size matters: the biggest letters get the most attention.
Weight
Weight
Weight
Space
Space
Space

Typography
Sans serif
Serif
Serif

STOP
STOP




To avoid
Comic Sans
Times New Roman
Arial
A Sans Serif Title
Longer text in Serif improves readability. Longer text in Serif improves readability. Longer text in Serif improves readability. Longer text in Serif improves readability. Longer text in Serif improves readability. Longer text in Serif improves readability. Longer text in Serif improves readability. Longer text in Serif improves readability. Longer text in Serif improves readability. Longer text in Serif improves readability. Longer text in Serif improves readability. Longer text in Serif improves readability. Longer text in Serif improves readability.
Serif Title
Longer text in Serif improves readability. Longer text in Serif improves readability. Longer text in Serif improves readability. Longer text in Serif improves readability. Longer text in Serif improves readability. Longer text in Serif improves readability. Longer text in Serif improves readability. Longer text in Serif improves readability. Longer text in Serif improves readability. Longer text in Serif improves readability. Longer text in Serif improves readability. Longer text in Serif improves readability. Longer text in Serif improves readability.
Serif Title
Longer text in Serif improves readability. Longer text in Serif improves readability. Longer text in Serif improves readability. Longer text in Serif improves readability. Longer text in Serif improves readability. Longer text in Serif improves readability. Longer text in Serif improves readability. Longer text in Serif improves readability. Longer text in Serif improves readability. Longer text in Serif improves readability. Longer text in Serif improves readability. Longer text in Serif improves readability. Longer text in Serif improves readability.

Color
Rainbows are evil
Make it subtle
Let colors make sense
Be consistent
The color wheel


Negative space

Increases legibility
Hierarchy — it’s a big word, but an easy-to-implement (albeit important) concept when it comes to typography. And this guide will show you how to use it to improve your design projects.
Even if you’re not familiar with the term, you’ve likely run into typographic hierarchy many times. Just picture a newspaper, with a headline, subheadline, and body copy. This is a classic example of three levels of typographic hierarchy, an approach that’s still used today, both in print and online. Newspapers from the early- to mid-20th century offer especially exaggerated examples, like this one.
Make it scanable
These days, our headlines or titles don’t have to be six inches tall to catch readers’ attention, but the image above provides a dramatic reminder of just what typographic hierarchy is all about — organizing and formatting your type choices in such a way that readers or users can clearly see what’s most important, which enables them to easily navigate the layout at a glance and quickly scan to find the information they’re looking for.
Guides attention
Creates focus



Datavisualization
III
"As knowledge increases amongst mankind, and transactions multiply, it becomes more and more desirable to abbreviate and facilitate the modes of conveying information from one person to another, and from one individual to the many."
William Playfair, 1786
"Everything that can be expressed in numbers can be represented by lines."
John Playfair





Why visualize?







The Secret
Preattentive Processing
868888609462834719714449648
122286651978794222484779908
939340243123007392183390116
351684124962334339709749742
868888609462834719714449648
122286651978794222484779908
939340243123007392183390116
351684124962334339709749742





10 pitfalls
And how to overcome them



1. Don't cut bars


2. Don't cut time








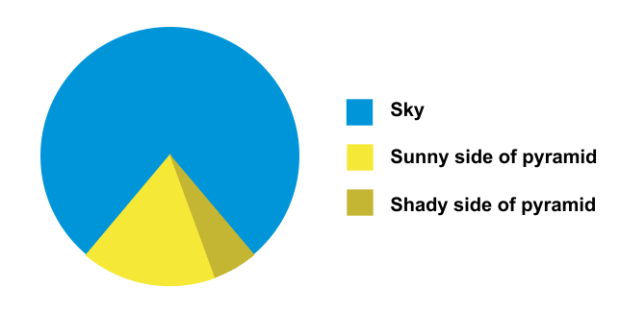
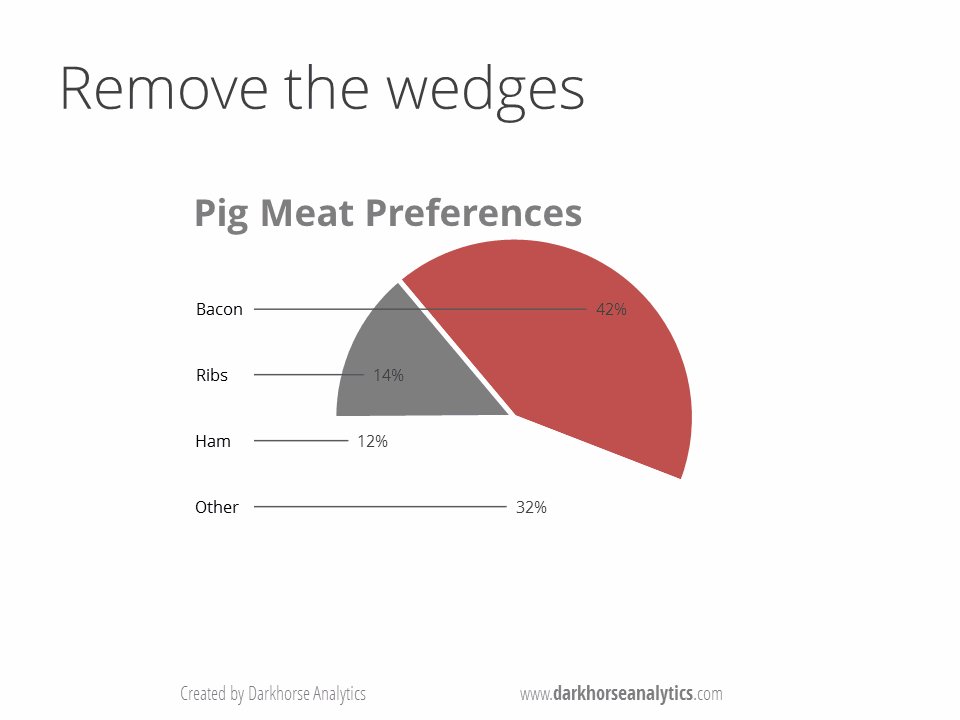
4. Don't square the pies





5. Label directly


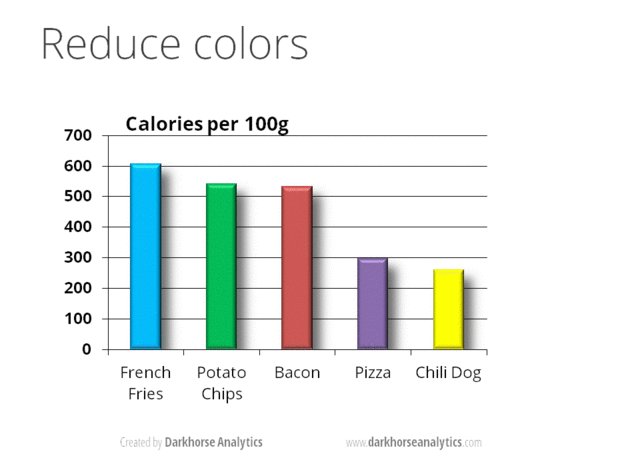
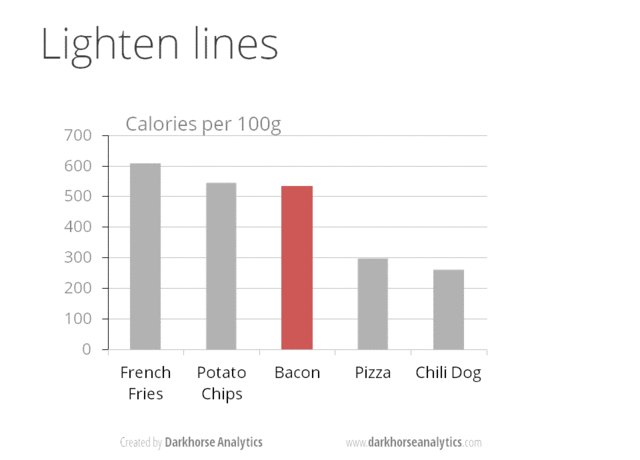
6. Deliberate colors


7. Tell the story



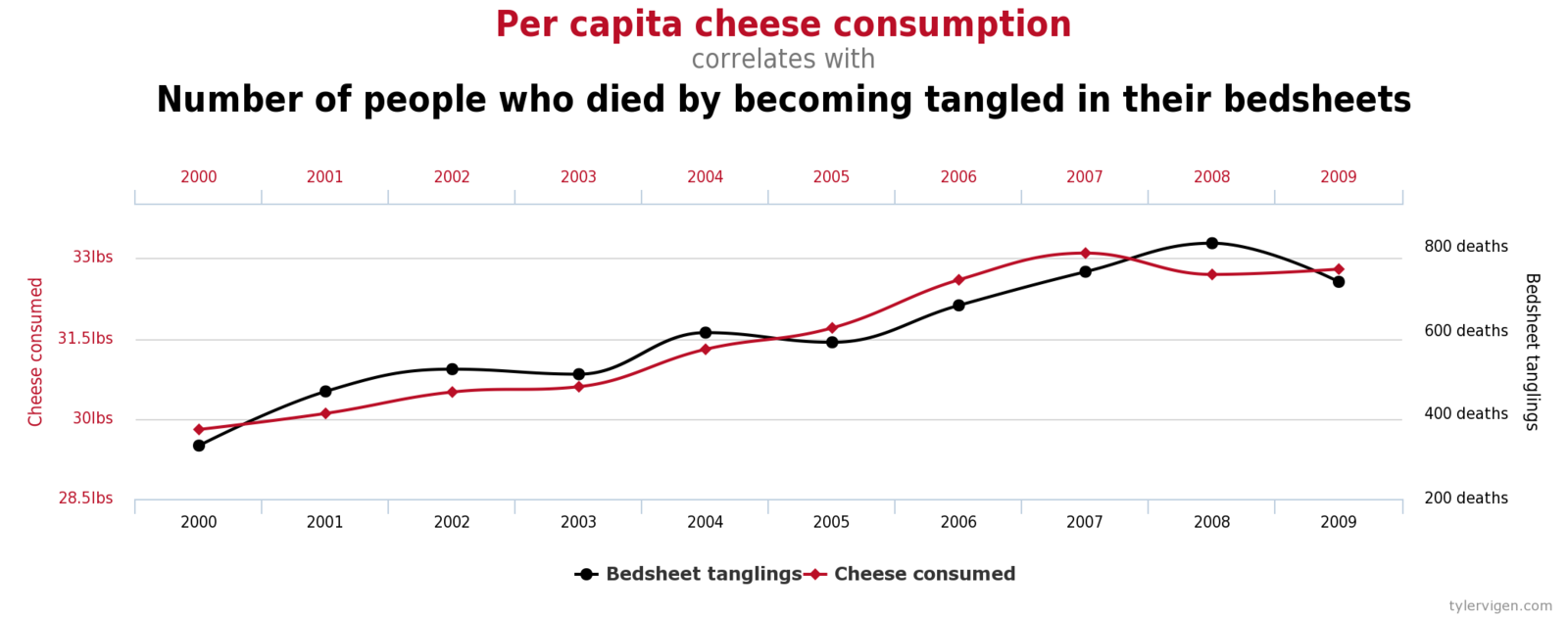
8. Double the axes, double the mischief
And correlation is not causation



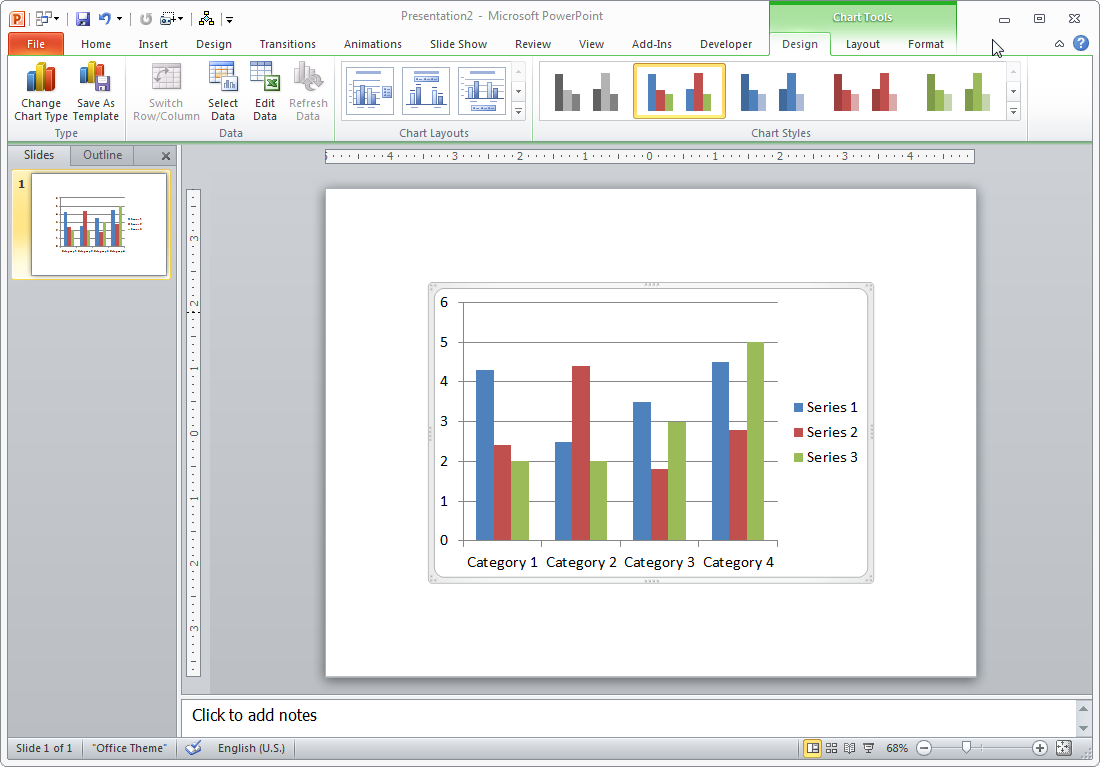
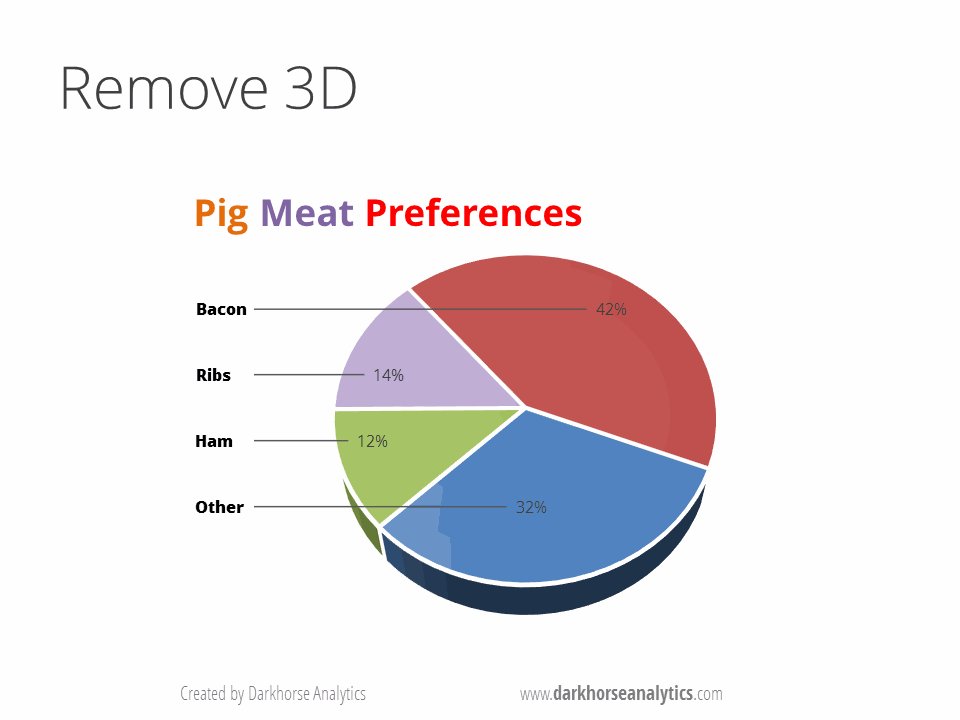
9. Don't do 3D
Except when you're the New York Times

10. Avoid the Zones of Invisibility & Irrelevance



Thank you!
www.maartenlambrechts.com
@maartenzam
Storytelling, design & visualization
By maartenzam
Storytelling, design & visualization
- 3,773